Do optimised images always bring load speed improvements?
Here is the fourth and final article in an image optimization series for my blog built on Nuxt with NetlifyCMS.
Check previous ones if you haven’t already:
- Image optimization service for Netlify CMS and Nuxt - about how I have chosen to use Netlify Large Media for that.
- Fixing Netlify Large Media install - about my terrifying experience setting up Netlify Large Media.
- Optimized image loading in HTML and Markdown – about using all it in the code with images set in HTML and Markdown
In this article, I will go through the speed improvements I achieved.
I have run speed tests using Google PageSpeed Insights.
For testing, I chose these pages:
- Index page with my work showcase.
- Bio page with one big image of me.
- Blog article with many pictures.
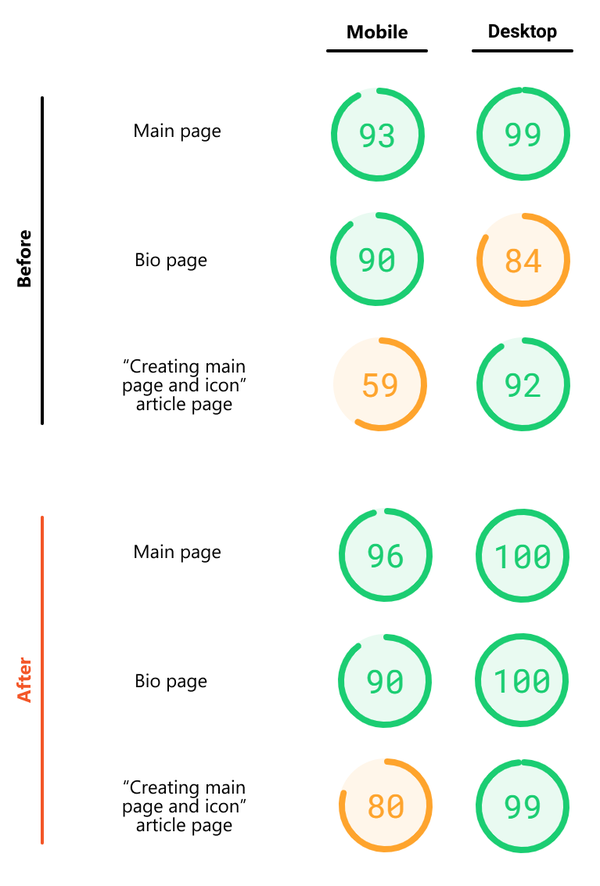
Let’s not delay the inevitable and check the optimization results:

Not bad as for me. It wasn't so bad before but got better.
On Google PageSpeed results
I also would like to mention one important thing I noticed while doing tests:
PageSpeed test could give really different results. It could show +-10 points from run to run. Don’t know what it depends on, but, for example, I was getting results as 88-90-91-80 on the absolutely same page. So craving for 1 or even 5 points is not so statistically significant. You should better focus on moving through categories of 10-20 points.
PageSpeed test could give really different results.
It's better to focus on moving through categories of 10-20 points with it.
But anyway let’s check what optimizations led to better speed results.
Main page
The main page contains three images with pretty different sizes, ranging from 330 kb to 1.22 Mb.
After loading optimized images from Netlify Large Media, I got small speed improvements.
Here is the detailed breakdown of image size differences before and after optimization:
- Was 448x894 pixels image with a size of 330 kb. Became 250x499 image with a size of 140 kb.
- Was 906x2000 pixels with a size of 422 kb. Became 250x552 image with a size of 96.1 kb.
- Was 869x2000 pixels with a size of 1.22 Mb. Became 250x558 image with a size of 190 kb. Totally, 1.5 Mb of fewer data to be now loaded.
Also, 2 and 3 images are now lazy-loaded(I described what is this here).
All this resulted in moving from 99 to 100 points on desktop and from 93 to 96 on mobile. Should be enough for living.
Bio page
The main problem with the bio page is that it contains one photo of me.
With an original resolution of 1330x1330 pixels, its size is 2.14 Mb. And this results in a score of 84 on desktop and 90 on mobile. I’m pretty surprised that it loaded faster on mobile 🤔.
After loading the optimized image with the resolution of 250x250 pixels and the resulting size of 114 kb, desktop speed bumped to 100. Could not be better! But on mobile it stayed the same 🤷♂️.
Article page
Article I chose for the test contains 9 images with sizes ranging from 34 kb to 845 kb.
On mobile, it had the worst performance out of three test pages - only 59 points. This had to be changed. While on the desktop everything was pretty fine.
As I have written in the previous article, on blog pages images are usually loaded with 600 pixels width and in rare cases with 300px width, when the screen width is around or less than 200 pixels.
Loading optimized images increased score a bit on mobile. I have been getting something like 70 points on good test runs. Adding lazy loading at the same time bumped test scores to 80. Not the green score, but not as bad as it was. On a desktop, it became even 99.
Conclusion
Image optimization on the web is essential since images take a significant part of the page size. It should be especially crucial on images heavy websites. Even with my site, where aren’t a lot of images, I got page load speed improvements.
So answer to the raised question is Yes, doing image optimization on the website is worth it.
Nevertheless, setting up the image optimization service and finding the way to use it with images set in Markdown was a daunting task. Still, I don’t have any regrets I went through this.
If you build your site using the similar stack (headless CMS, front-end framework), feel easy to check what I have run into to give it a better and easier go.
- Don't think you will look foolish in your friends' eyes, check how your share post will look like👇
By the way, you always can change the share text.
 Great Guy (or Girl😊)October 3Here you will have to type something yourself🤷♂️. Thanks to Facebook :)
Great Guy (or Girl😊)October 3Here you will have to type something yourself🤷♂️. Thanks to Facebook :) NIKITAGONCHARUK.COMDo optimised images always bring load speed improvements?What page load improvements would you get by optimising images on the website. Before & after comparison. My caveat about using Google PageSpeed for tests.
NIKITAGONCHARUK.COMDo optimised images always bring load speed improvements?What page load improvements would you get by optimising images on the website. Before & after comparison. My caveat about using Google PageSpeed for tests. Great Guy (or Girl😊)·Oct 3Interesting observations on site load speed improvements after image optimizations:
Great Guy (or Girl😊)·Oct 3Interesting observations on site load speed improvements after image optimizations: Do optimised images always bring load speed improvements?What page load improvements would you get by optimising images on the website. Before & after comparison. My caveat about using Google PageSpeed for tests.nikitagoncharuk.comHow image optimization pay out in site load speeds
Do optimised images always bring load speed improvements?What page load improvements would you get by optimising images on the website. Before & after comparison. My caveat about using Google PageSpeed for tests.nikitagoncharuk.comHow image optimization pay out in site load speeds Great Guy (or Girl😊)To: meHey! Check an interesting article I found!
Great Guy (or Girl😊)To: meHey! Check an interesting article I found!
Here is the link: https://nikitagoncharuk.com/blog/do-optimised-images-always-bring-load-speed-improvements/By the way, you always can change the share text.
- Date published: September 9, 2020