Fixing Netlify Large Media install
After choosing to use Netlify Large Media as image optimization service, I started setting it up. In this article, you could read why it was selected and how it works.
Here I will mostly use "NLM" abbreviation of Netlify Large Media for convenience.
First, using the docs, I installed Netlify CLI and authenticated. Then I went to the following docs on Large Media setup. After finishing the NLM installation on a PC without a problem, I set all files in
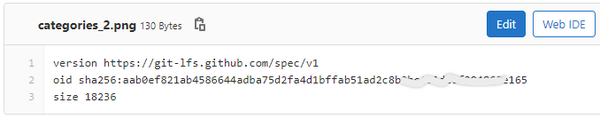
static/img/(where my site images are located) folder for tracking and pushed all that to Git. I fastly checked my GitLab repository and saw correctly looking pointers instead of images:
Then I checked that images are uploaded to NLM. Everything looked good. I was happy and went checking that everything is okay with the site after fresh build … and of course, it was broken. Not really broken(yet 😃), but with problems.
404 error on image loading from Netlify Large Media
After a correct build, images just didn't load on website open. I got baffled and dug into the documentation, searcing for possible missed step, but everything looked great. Many hours were spent trying to find the problem, and I even made an error that broke a project build(I would talk about this a bit later).
I was lost. So I decided to put a project off for some time. Before that, I just set deploy version to the last commit before changing to NLM. Luckily, you could quickly deploy every commit successfully build on Netlify, even old ones.
When I returned to the problem, I got an idea to check the browser console. I'm, as a mobile developer, used to getting all errors in IDE or in some additional services like Sentry or Crashlytics, and I didn't think about browser console, that could lead me to the error. Learning, learning the web… There I saw 404 error on the image fetch for the site with NLM. Some time searching and I landed on this.
So every problem was with this file:
.git/hooks/pre-push. When I opened it, it was empty. After I runnedgit lfs update --forceandgit lfs push --all origin masterthen it got file filled with this:#!/bin/sh command -v git-lfs >/dev/null 2>&1 || { echo >&2 "\nThis repository is configured for Git LFS but 'git-lfs' was not found on your path. If you no longer wish to use Git LFS, remove this hook by deleting .git/hooks/pre-push.\n"; exit 2; } git lfs pre-push "$@"After this, I changed my site deploy version to the one successfully build with NLM enabled and saw all my images got correctly loaded on the website.
Oooooh. Good.
Nope. I also had another problem.
Netlify build error due to broken images
I couldn't build my projects anymore since I was getting Netlify project build error with a very unclear message:
Error: Could not find MIME for Buffer <null> at Jimp.parseBitmap (/opt/build/repo/node_modules/jimp-compact/dist/jimp.js:1:120817) at Jimp.parseBitmap (/opt/build/repo/node_modules/jimp-compact/dist/jimp.js:1:13252) at /opt/build/repo/node_modules/jimp-compact/dist/jimp.js:1:12318 at FSReqCallback.readFileAfterClose [as oncomplete] (internal/fs/read_file_context.js:63:3) { methodName: 'constructor' } [error] 1 [error] (node:1318) PromiseRejectionHandledWarning: Promise rejection was handled asynchronously (rejection id: 1) [fatal] 1 ╭────────────────────────╮ │ │ │ ✖ Nuxt Fatal Error │ │ │ │ 1 │ │ │ ╰────────────────────────╯ npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! Blog@1.0.0 generate: `nuxt build && nuxt export` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the Blog@1.0.0 generate script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! /opt/buildhome/.npm/_logs/2020-08-09T13_27_15_157Z-debug.log ┌─────────────────────────────┐ │ "build.command" failed │ └─────────────────────────────┘ Error message Command failed with exit code 1: npm run generate Error location In Build command from Netlify app: npm run generate Resolved config build: command: npm run generate commandOrigin: ui environment: - NETLIFY_LFS_ORIGIN_URL publish: /opt/build/repo/distEverything I could understand from this is that problem was with images. But what, when and where…
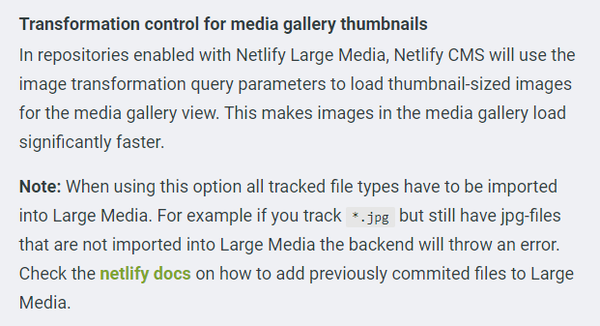
When I first enabled NLM and pictures on the website didn't get loaded, I checked all documentation, and in Netlify CMS docs I saw this paragraph:

I understood provided Note in a way that I need to track all my .png files with NLM, or otherwise it won't work. That was utterly wrong since this was only related to the Media view in the CMS Admin console. So I mistakenly made track of all .png files in my project and pushed that to the repository. For reference, other .png files that I have not in
static/img/folder are website icons. And for some reason, these files didn't correctly load to NLM. I got site build fail with the error provided before. I got scared and tried to revert changes. But, but when you go for Git LFS and push tracked files to a repository, you have no easy way back 😬.All that was before I decided to put the problem off and relax for some time. After I solved the problem with 404 error on image loading and returned to this one, I noticed that the images on my PC and in Git are looking strange. They weren't images, nor pointers. Some broken files:
�PNGAfter some thought, I just changed that broken images for normal ones and of course stopped tracking all .png files, except ones in
static/img/folder. I pushed all that to the repository, and everything started to work! The project was built, and everything was working as it should."Finally!!!"- I wanted to say.
But that wasn't an end.
Problem with local images being pointers
I also had a problem with some of the images locally. In
static/img/folder, some of the images were normal ones(as they should be locally), while some of them were pointers. What? Pointers should only be in the repository on GitLab. While on PC they should be loaded as usual pictures. 🤬. When that (let's say a bad thing) will stop making problems? … Then I saw a warning in the GitKraken (Git client that I use). It said that the repository uses Hooks while it doesn't know wheresh.exefile is located, so it couldn't function normally. I said okay, let's fix that. I didn't know if that would help, but anyway. I googled where to findsh.exefile on Windows, and everyone was saying that it should be inC:\Program Files\Git\bin, but I didn't have Git folder in Program Files… I thought okay, let's do the local search. After like 50 minutes, the Win search found +- 100 suitable files. After skimming thew them, I finally found where neededsh.exefile is located. If you are like me, here is the possible path for you:C:\Users\username\AppData\Local\Programs\Git\bin\sh.exeAfter I specified that path in GitKraken, it showed that there are files to pull. Or I by myself did the pull, don't remember for 100% unfortunately 🙁. The pull loaded all my images from NLM, and everything started to work as it should be on the local project!
Finally! Everything works!
Thoughts on Netlify Large Media after install
After the install, I had conflicting feelings. During the installation process, there were many problems. And the clearly opened fact that there is no easy way to revert everything back after you start using Netlify Large Media make me saying that using some other services(Cloudinary, for example) may be a better choice in most scenarios.
Speaking a little ahead, using the Netlify Large Media would help you to optimize images, increase website speed and help handle large-sized files in your repository.
But is this service worth possible problems? Now I hardly see its benefits over Cloudinary, and with the next project, I would rather go with Cloudinary. But, in the end, everyone needs to seriously weigh all pros and cons and make his own decision.
For this site, I will anyway now continue with Netlify Large Media. I anyway made an install, and it's working. And changing it to something else … not now for sure.
- Don't think you will look foolish in your friends' eyes, check how your share post will look like👇
By the way, you always can change the share text.
 Great Guy (or Girl😊)February 5Here you will have to type something yourself🤷♂️. Thanks to Facebook :)
Great Guy (or Girl😊)February 5Here you will have to type something yourself🤷♂️. Thanks to Facebook :) NIKITAGONCHARUK.COMFixing Netlify Large Media installMy path installing Netlify Large Media and fixing many raised problems, sometimes horrifying ones. And of course what I think about Netlify Large Media at the end.
NIKITAGONCHARUK.COMFixing Netlify Large Media installMy path installing Netlify Large Media and fixing many raised problems, sometimes horrifying ones. And of course what I think about Netlify Large Media at the end. Great Guy (or Girl😊)·Feb 5Setting up Netlify Large Media can be problematic. Here are some corner cases fixes that may help:
Great Guy (or Girl😊)·Feb 5Setting up Netlify Large Media can be problematic. Here are some corner cases fixes that may help: Fixing Netlify Large Media installMy path installing Netlify Large Media and fixing many raised problems, sometimes horrifying ones. And of course what I think about Netlify Large Media at the end.nikitagoncharuk.comFixing Netlify Large Media install
Fixing Netlify Large Media installMy path installing Netlify Large Media and fixing many raised problems, sometimes horrifying ones. And of course what I think about Netlify Large Media at the end.nikitagoncharuk.comFixing Netlify Large Media install Great Guy (or Girl😊)To: meHey! Check an interesting article I found on fixing problems with Netlify Large Media during install.
Great Guy (or Girl😊)To: meHey! Check an interesting article I found on fixing problems with Netlify Large Media during install.
Here is the link: https://nikitagoncharuk.com/blog/fixing-netlify-large-media-install/By the way, you always can change the share text.
- Date published: August 16, 2020